MERN-Docker-Production-Boilerplate

A production ready & secure boilerplate for the MERN Stack that uses Docker & Nginx.
- Focus on the product and not the setup. You can directly start working on your idea and not worry about the nitty gritty setup.
- Most useful libraries already installed so you don’t have to run those same npm commands and configure the same thing again and again.
- Optimized for Production out of the box with security kept in mind.
- Ready for local development! You just need to install two requirements!
Requirements
Technologies Used
- React (v18)
- Node (v16)
- Express (v4)
- MongoDB (latest)
- Nginx (v1.23.0)
- Docker (v20.10.7)
Folder Structure
├── backend/
│ ├── docker-setup/
│ └── ...
└── frontend/
│ ├── docker-setup/
│ └── ...
├── docker-compose.yml
├── docker-compose.production.yml
Features
Security
- Bcrypt is used for storing hashed passwords.
- Passport-JWT is used for session management.
- The Helmet library is used for adding the security headers to every request.
- Winston is used for logging the incoming request information and errors inside request handlers. The log files are
compressedand arerotatedevery 14 days. - Express-Rate-Limiter is used for limitimg the number of requests in a particular timeframe to avoid any DOS based attacks.
- The Joi library is used for checking and validating the params for any given Express request.
- Has auditjs installed as a dev dependency. Run the
npm run scancommand to check for any vulnerabilities in the packages installed in the Backend. - Only the Backend (NodeJS) container has access to the Database (MongoDB) container.
- The production Dockerfiles have a non-root user created with specific permissions assigned to it.
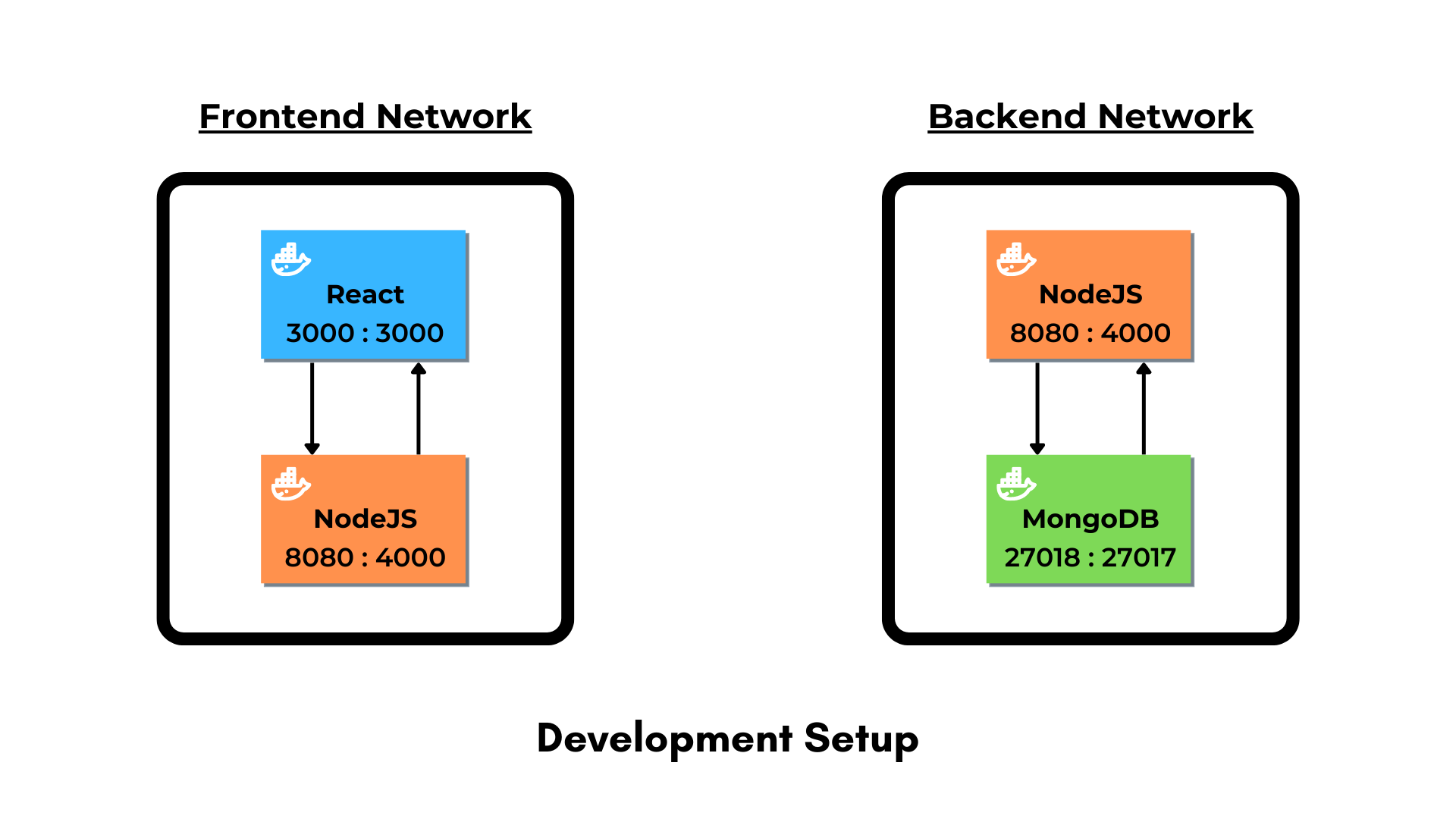
Architecture
- Mounted volumes for both Frontend and the Backend for ease of development.
- Seperate & Optimized Docker files for Development and Production.
Backend
- Environment files have been setup separately for development and production using Dotenv.
- Mongoose is used as an object modelling framework for MongoDB.
- Nodemon is used to serve the Node application on the local environment for automatic reloading.
- Docker setup folder structure:
docker-setup/ ├── mongo/ │ ├── mongo-volume │ └── db-init.js └── nodejs/ ├── development/ │ └── Dockerfile └── production/ └── Dockerfile
Frontend
- Bootstrap used as the CSS library.
- SCSS compatible.
- React-Router enabled.
- Font-Awesome used as the Icon library.
- Axios enabled and configured as an custom interceptor that can send requests with a JWT token.
- React-Tostify used for showing success / error messages.
- Docker setup folder structure:
docker-setup/ ├── nginx/ │ ├── .conf └── react/ ├── development/ │ └── Dockerfile └── production/ └── Dockerfile
Local Development

- Every container has a external port that can be used for communicating with them externally.
- Any changes made to the codebase will automatically be reflected since the volumes are mounted.
- Run the following command in both
frontend&backenddirectories:npm install - Run the
docker composecommand:docker compose up -d - Check whether the 3 containers are running:
docker container ls - The Backend APIs can be triggered by hitting the following URL:
http://localhost:5000 - The Frontend will be served on:
http://localhost:3000 - To connect any database UI software with the MongoDB container, use the following details:
Host: localhost Port: 27018 Database Name: mern_docker_starter Database User: local_user Database Password: Password123
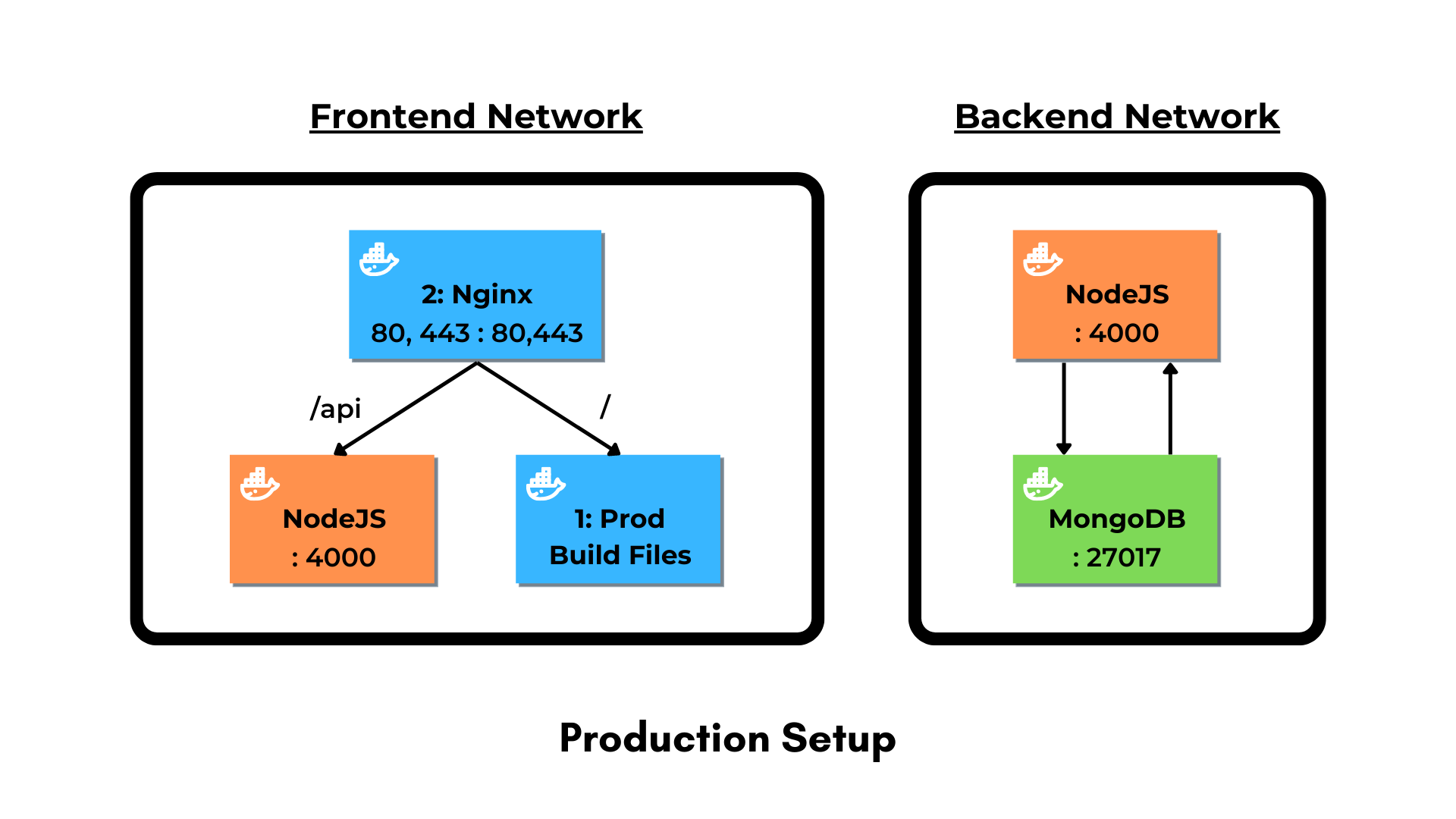
Production Setup

- All the containers only have a internal port except the Frontend container which has ports
80and443exposed. - The Frontend container is a
multi-stagecontainer that builds the production react build files first and then serves them using Nginx. - Nginx is responsible for
proxyingthe requests based on the URL to either to the Frontend or the Backend containers.
On your production setup, follow the steps given below to run the docker containers.
-
Change the environment variables in the
.env.productionfile and accordingly change the database variables in thedocker-compose.production.ymlfile. - Change the
localhostmentioned as server in thefrontend/docker-setup/nginx/mern-template.conffile to the domain you want. Example:server_name example.com www.example.com; - Run the
docker composecommand with the production compose file:docker compose -f ./docker-compose.production.yml up -d
The frontend container will be exposed on ports 80 and 443 for HTTPs.
It also has Certbot installed on it, so you can create your free SSL certificate by following the next steps:
- Access the frontend container’s CLI
docker exec -it <frontend-container-name> bash - Generate the SSL certificate using Certbot
certbot --nginx -d www.example.com -d example.com
You are all set! You should be able to access your site through your domain.